Web Design
May 13, 2024
How to Choose the Right Color Palette for Your Website

Oleksandr Yevtushenko
How to Choose the Right Color Palette for Your Website
Key Takeaways:
Understand Color Psychology: Different colors evoke different emotions and can influence user behavior.
Consider Your Brand Identity: Your color palette should align with your brand's personality and message.
Use a Limited Color Palette: Stick to 3-4 main colors to avoid overwhelming visitors.
Contrast and Accessibility: Ensure text and background colors have sufficient contrast for readability and accessibility.
Test and Iterate: Gather feedback and make adjustments as needed.
When creating a website, one of the most critical design decisions you'll make is choosing the right color palette. Colors play a significant role in how visitors perceive your site and can impact their overall experience. A well-chosen color palette not only enhances aesthetics but also reinforces your brand identity and improves usability. In this post, we’ll explore how to select the perfect color scheme for your website, covering everything from color psychology to practical tips for implementation.
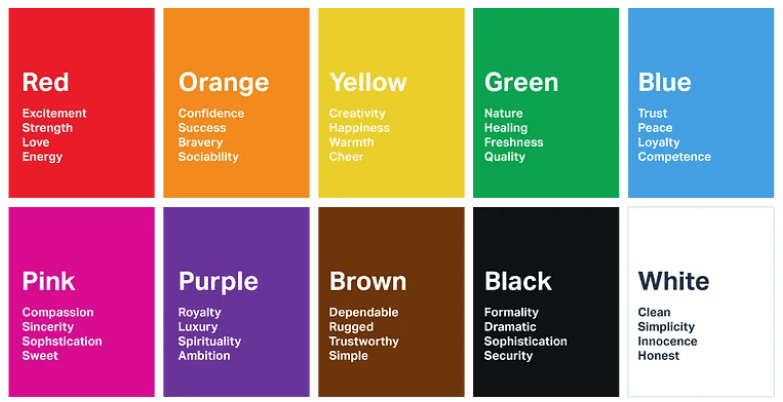
Understanding Color Psychology for Your Website

Source: Ankit Tiwari
Colors have a profound effect on human emotions and behavior. Understanding color psychology can help you select hues that evoke the right feelings in your audience. According to Psychology Today, colors can influence moods, feelings, and behaviors, which makes their selection crucial for website design.
Red: Associated with energy, passion, and urgency. It can be used to draw attention to important elements.
Blue: Conveys trust, calmness, and professionalism. It's commonly used in corporate and tech websites.
Green: Symbolizes growth, health, and tranquility. It's often seen in sites related to nature, health, and wellness.
Yellow: Evokes happiness, positivity, and warmth. It can be used to create a cheerful and inviting atmosphere.
Purple: Represents luxury, creativity, and sophistication. It's frequently used in beauty and high-end product websites.
Orange: Suggests enthusiasm, creativity, and friendliness. It’s ideal for calls to action and interactive elements.
Black: Conveys elegance, power, and modernity. It works well for minimalist designs and luxury brands.
White: Signifies purity, simplicity, and cleanliness. It's commonly used as a background color to provide a clean, uncluttered look.
For more insights on color psychology, check out Color Psychology in Marketing and Branding by Help Scout.
Aligning Your Website Color Palette with Your Brand Identity
Your website's color palette should be a visual representation of your brand’s identity. Here’s how to align your colors with your brand:
Identify Your Brand Personality: Determine the core attributes of your brand. Is it playful, serious, innovative, or traditional? According to Forbes, understanding your brand personality is crucial for effective communication and visual representation.
Choose Primary Colors: Select 1-2 primary colors that embody your brand’s personality. These will be the dominant colors on your site.
Select Secondary Colors: Choose 2-3 secondary colors to complement your primary colors. These can be used for accents and highlights.
Consider Cultural Connotations: Be aware of how colors are perceived in different cultures, especially if your audience is international. A
Creating a Limited Color Palette for Your Website
A cohesive color palette typically includes 3-4 main colors. This ensures your site looks organized and professional rather than chaotic.
Primary Colors: Use 1-2 colors consistently throughout your site for branding elements like the logo, navigation bar, and headings.
Secondary Colors: Use these for buttons, links, and other interactive elements to draw attention without overwhelming the user.
Neutral Colors: Incorporate neutral colors (like white, black, gray, or beige) for backgrounds and text to balance your palette.
For more tips on creating a cohesive color palette, see Smashing Magazine's Guide.
Ensuring Contrast and Accessibility in Your Website Design
Ensuring that your website is accessible to all users is not only good practice but also a legal requirement in many regions. Contrast plays a crucial role in accessibility.
Text and Background Contrast: Ensure sufficient contrast between text and background colors. Tools like the WebAIM Contrast Checker can help you verify contrast ratios.
Colorblind-Friendly Palette: Use patterns or textures along with colors to differentiate elements for colorblind users. Avoid relying solely on color to convey information. For practical tips, see UX Movement's article.
Readability: Choose text colors that are easy to read against your background. Dark text on a light background is usually more readable than light text on a dark background.
Testing and Iterating Your Website Color Palette
Designing a color palette is an iterative process. Test different color combinations and gather feedback from real users.
A/B Testing: Create variations of your color scheme and test them to see which one performs better in terms of user engagement and conversions. For more on A/B testing, refer to Optimizely's Guide.
User Feedback: Collect feedback from your target audience. Pay attention to comments about readability, visual appeal, and overall user experience.
Analytics: Monitor metrics such as bounce rate, session duration, and conversion rates to assess the impact of your color choices.
Tools for Choosing a Website Color Palette
Several tools can assist you in selecting and refining your color palette:
Adobe Color: A robust tool for creating color schemes and exploring color trends.
Coolors: An easy-to-use generator for building and exporting color palettes.
Paletton: Helps you generate palettes based on various color theory models.
Color Hunt: Offers a curated collection of beautiful color palettes for inspiration.
For more tools, check out Creative Bloq's list of color tools.
Implementing Your Website Color Palette
Once you’ve selected your colors, it’s time to implement them consistently across your website.
Style Guide: Create a style guide that outlines the exact color codes (hex, RGB, or CMYK) and how they should be used.
CSS Variables: Use CSS variables to define your colors in your website’s stylesheet. This makes it easy to apply and update colors site-wide.
Consistent Application: Apply your color palette consistently to all elements, including headings, buttons, links, backgrounds, and graphics.
FAQ
How many colors should my website’s palette have?
A good rule of thumb is to stick to 3-4 main colors. This includes primary, secondary, and neutral colors to maintain a cohesive look.
Can I use bright, bold colors on my website?
Yes, but use them sparingly. Bright colors are great for highlighting important elements like calls to action but can be overwhelming if overused. For more tips, read Design Shack's guide.
How do I make sure my website is accessible for colorblind users?
Use patterns or textures in addition to color to convey information, and ensure sufficient contrast between elements. Tools like Color Oracle can help you simulate how your site looks to colorblind users.
What if I’m not a designer and struggle with choosing colors?
Use online tools like Adobe Color or Colors to generate color palettes. These tools can help you choose harmonious colors without needing extensive design knowledge.
Should I change my color palette over time?
It’s okay to update your color palette occasionally to keep your site fresh and aligned with current trends. However, make changes gradually to avoid alienating your existing audience. For more on this, see HubSpot's article on website redesign.
Choosing the right color palette for your website is a crucial step in creating an engaging and effective online presence. By understanding color psychology, aligning with your brand identity, and ensuring accessibility, you can design a site that not only looks great but also resonates with your audience. Remember to test and iterate, and don’t hesitate to use the tools available to refine your choices. Happy designing!